Our images for across all sites
Here you'll find a selection of all our images, you can use across all the hoodie related sites.

http://hoodiehq.github.io/hoodie-css/src/css/img/logo_cut_blue.png

http://hoodiehq.github.io/hoodie-css/src/css/img/logo_cut_negativ_blue.png

http://hoodiehq.github.io/hoodie-css/src/css/img/logo_cut_gray.png

http://hoodiehq.github.io/hoodie-css/src/css/img/logo_cut_negativ_gray.png

http://hoodiehq.github.io/hoodie-css/src/css/img/logo_cut_green.png

http://hoodiehq.github.io/hoodie-css/src/css/img/logo_cut_negativ_green.png

http://hoodiehq.github.io/hoodie-css/src/css/img/logo_cut_lilac.png

http://hoodiehq.github.io/hoodie-css/src/css/img/logo_cut_negativ_lilac.png

http://hoodiehq.github.io/hoodie-css/src/css/img/logo_cut_orange.png

http://hoodiehq.github.io/hoodie-css/src/css/img/logo_cut_negativ_orange.png
Our Icons we use. The icons are SVG's. You need to add the path to your html (per include or in your site, which is described as below each of the following icons.
<svg style="display: none;">
<defs>
<g id="bubble">
<path d="M16 7c-5.96 0-11 3.21-11 7 0 0.28 0.22 0.5 0.5 0.5S6 14.28 6 14c0-3.2 4.67-6 10-6 0.28 0 0.5-0.22 0.5-0.5S16.28 7 16 7zM16 2C7.16 2 0 7.37 0 14c0 4.13 2.78 7.77 7.01 9.93C7.01 23.95 7 23.97 7 24c0 1.79-1.34 3.72-1.93 4.74 0 0 0 0 0 0C5.03 28.85 5 28.97 5 29.09 5 29.59 5.41 30 5.91 30 6 30 6.17 29.98 6.16 29.99c3.13-0.51 6.07-3.38 6.75-4.21C13.91 25.92 14.94 26 16 26c8.84 0 16-5.37 16-12C32 7.37 24.84 2 16 2zM16 24c-0.92 0-1.86-0.07-2.8-0.21 -0.1-0.02-0.19-0.02-0.29-0.02 -0.59 0-1.16 0.26-1.55 0.73 -0.43 0.52-1.65 1.68-3.08 2.54 0.39-0.89 0.7-1.9 0.72-2.93 0.01-0.06 0.01-0.13 0.01-0.18 0-0.75-0.42-1.44-1.09-1.78C4.21 20.25 2 17.21 2 14 2 8.49 8.28 4 16 4c7.72 0 14 4.49 14 10C30 19.51 23.72 24 16 24z"/>
</g>
</defs>
</svg>

http://hoodiehq.github.io/hoodie-css/src/content_img/animals/low-profile-dog-1.png

http://hoodiehq.github.io/hoodie-css/src/content_img/animals/low-profile-dog-2.png

http://hoodiehq.github.io/hoodie-css/src/content_img/animals/low-profile-dog-3.png

http://hoodiehq.github.io/hoodie-css/src/content_img/animals/docs-chicken-1.png

http://hoodiehq.github.io/hoodie-css/src/content_img/animals/coming-soon.png

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/alex-feyerke.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/alex-feyerke--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/caolen-mcmahon.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/caolen-mcmahon--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/carolina-buzio.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/carolina-buzio--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/gregor-martynus.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/gregor-martynus--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/jan-erik-rediger.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/jan-erik-rediger--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/jan-lenhardt.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/jan-lenhardt--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/julia-schmidt.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/julia-schmidt--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/katrin-apel.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/katrin-apel--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/kevin-lorenz.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/kevin-lorenz--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/lena-reinhard.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/lena-reinhard--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/lewis-cowper.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/lewis-cowper--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/ola-gasidlo.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/ola-gasidlo--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/stephan-boennemann.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/stephan-boennemann--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/default-sw/sven-lito.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/community/hover-bunt/sven-lito--hover.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/index/contribute.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/index/contribute2.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/index/feature.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/index/index1.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/index/index_merch.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/initiatives/faq.png

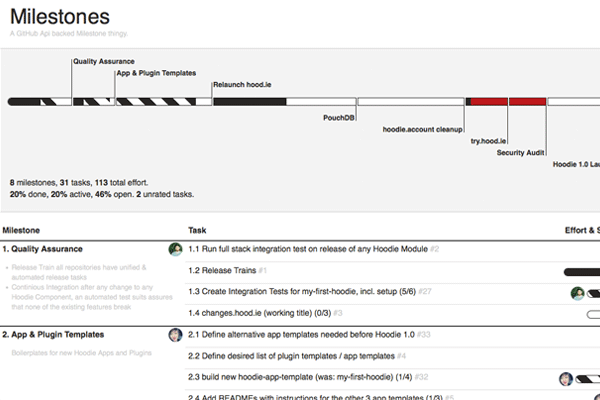
http://hoodiehq.github.io/hoodie-css/src/content_img/initiatives/milestones.png

http://hoodiehq.github.io/hoodie-css/src/content_img/initiatives/ubersicht.png

http://hoodiehq.github.io/hoodie-css/src/content_img/merchandise/sticker-x1-5.jpg

http://hoodiehq.github.io/hoodie-css/src/content_img/merchandise/t-shirt-x1-5.jpg